Začiatky s Calliope sú jednoduché, stačí sa riadiť inštrukciami v priloženej brožúrke alebo nasledujúcimi krokmi.
1. Kódovanie

Svoj prvý kód pre Calliope mini vytvoríte pomocou jedného z dostupných Editorov uvedených aj v Dôležitých odkazoch.
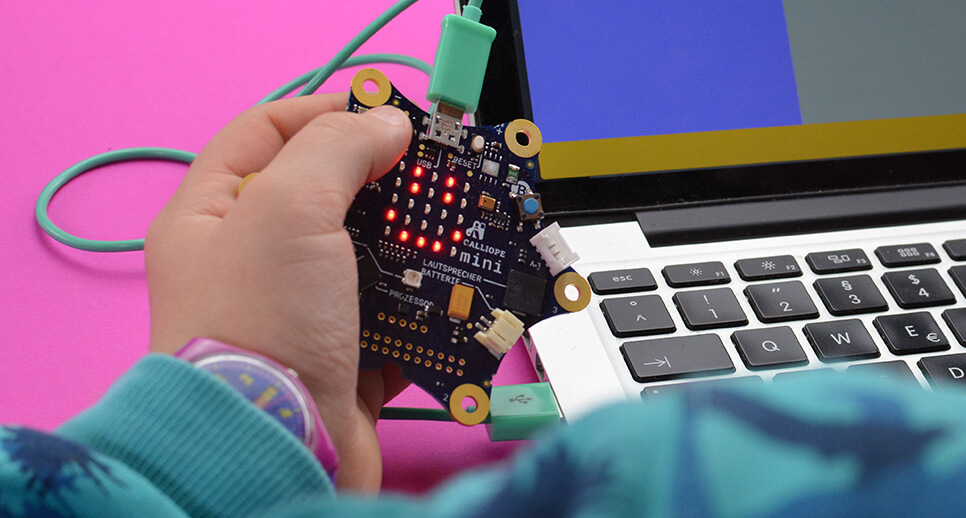
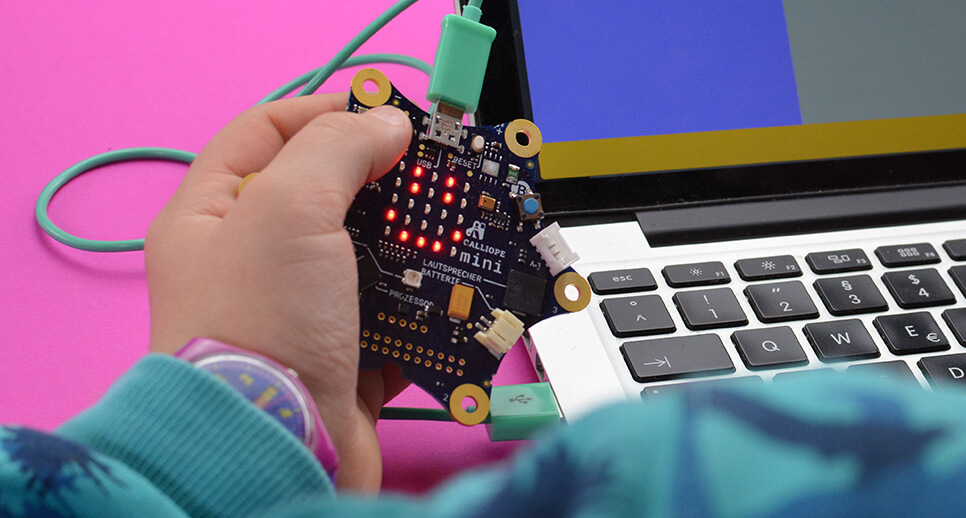
2. Pripojenie

Pomocou USB kábla jednoducho pripojíte Calliope mini k počítaču a prenesiete doň vytvorený kód.
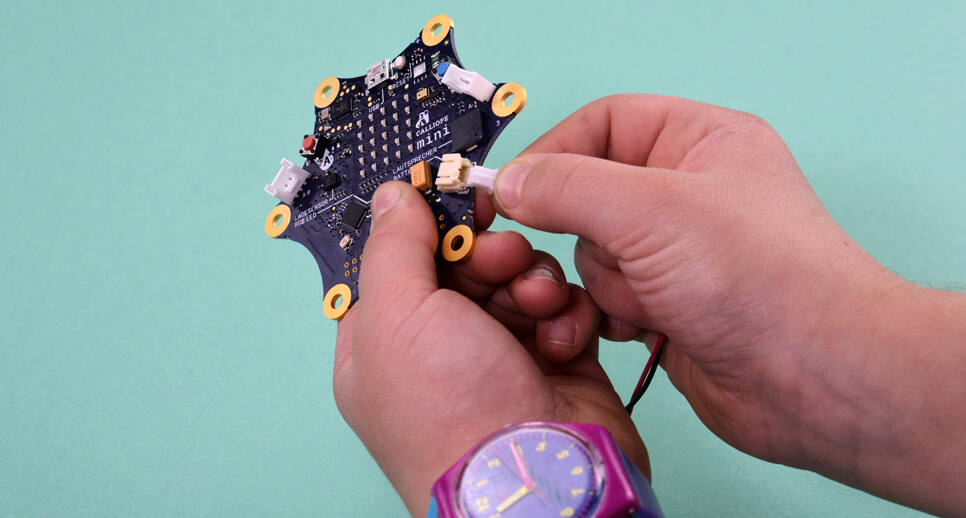
3. Napájanie

Calliope mini potrebuje zdroj napájania, ktorý k nej veľmi jednoducho pripojíte pomocou AAA batérií a adaptéru.
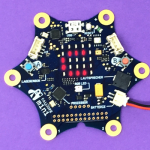
4. LED mriežka 5×5

S dokopy 25 svetelnými diódami viete kresliť obrázky, napísať svoje meno alebo vyčarovať Calliope úsmev.
5. Svetlá a zvuky

Pripravte sa na rôznofarebné svetlá a jednoduché zvuky, pomocou ktorých Calliope taktiež oživíte.
6. Tlačidlá a piny

Na základné ovládanie sú pripravené dve klasické tlačidlá (A, B), dotykové piny a rôzne ďalšie konektory.
Po úvodnom zoznámení sa s Calliope mini sa viete pripraviť na vyskúšanie rôznych ďalších funkcií. Pre inšpiráciu a vyskúšanie sa pozrite na už vytvorené experimenty medzi projektami a nebojte sa tvoriť!
1. Kódovanie

Prvý skript
Vo všeobecnosti všetky editory fungujú veľmi podobne. Je potrebné si ich vyskúšať a zvoliť ten pravý pre daný projekt.
Na začiatok skúsime jednoduchú úlohu, a to zobrazenie obrázka na Calliope po sltačení tlačidla A. Calliope mini Editor je rozdelený na štyri časti. Na vrchu sú zobrazené informácie v skratke, možnosť prezrieť si svoj skript ako kód a voľba pustiť ho znovu.
1 Vstup
Nižšie je zobrazená oblasť Vstupov. Tu si zvolíte, na základe ktorých vstupov bude Calliope mini reagovať.
2 Výstup
Pod Vstupmi sa nachádzajú Výstupy. V tejto oblasti si zvolíte, akú akciu Calliope mini vykoná.
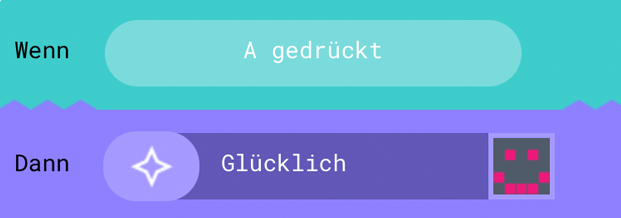
3 Zobraziť obrázok
Blok akcie môže obsahovať vstupný príkaz ako aj výstupnú inštrukciu. Po stlačení plus symbolu viete pridať ďalšie takéto bloky. Symbolom mínus ich odstránite.

Takto to vyzerá, keď sa na Calliope objaví emoji po stlačení tlačidla A. Navyše, po kliknutí na obrázok v editore budete mať na výber z rôznych ďalších obrázkov ako aj možnosť vytvoriť si vlastný. Pokiaľ chcete zobraziť viacero obrázkov za sebou, jednoducho ich len presuňte do rovnakého bloku s akciami. Vyskúšajte si kombinácie rôznych obrázkov, blokov akcií, inštrukcií a sledujte popritom zmeny kódu.
2. Pripojenie

Naprogramujte si svoje Calliope mini
Pripojte mini k počítaču pomocou micro USB kábla. Podporované sú rôzne operačné systémy, vrátane Mac, Chromebook, Linux a Windows. Použite jeden z editorov na napísanie prvého kódu, ktorým Calliope naprogramujete. Calliope mini sa v počítači zobrazí ako disk s názvom “MINI”, ale dávajte si pozor – nie je to obyčajný USB disk! Otvorte svoj obľúbený internetový prehliadač, v ktorom spustíte zvolený Editor. Pomocou potiahnutia a pustenia (drag-and-drop) viete presúvať bloky akcií a vyskúšať si naprogramovanú časť v simulátore. Pokiaľ máte všetko pripravené, stlačte tlačidlo stiahnutia (Download), ktoré stiahne súbor s príponou hex. Ten potom presuňte do Calliope podobne, ako by ste presúvali súbor na USB kľúč.
3. Použite baterky

Ako pripojiť Calliope mini k zdroju napájania?
Calliope potrebuje k fungovaniu energiu, ktorú môže získať pomocou USB kábla alebo vďaka batériovému adaptéru. Ten ku Calliope pripojíte veľmi jednoducho. Vyžaduje si to vloženie dvoch AAA bateriek do tohto adaptéra, ktorý zasunutím malého bieleho plastového konektora (JST) do Calliope pripojíte. Pri zasúvaní a odpájaní buďte opatrní a dbajte na to, aby vyvýšenina na konektore smerovala smerom nahor. Konektor by mal zapadnúť jednoducho bez použitia veľkej sily.
4. LED mriežka 5×5

Pre tento príklad použijeme editor od Open Roberta. Dávajte si pozor, aby nasledujúci obrázok bol viditeľný v pravom hornom rohu programovacieho prostredia.

Popri ostatných veciach obsahuje Calliope aj 25 červených diód, ktoré môžu byť ovládané samostatne. Pokiaľ by ste chceli zobraziť napríklad svoje meno, viete naprogramovať jednotlivé LEDky na zapínanie a vypínanie v sekvencii, aj keď by to bolo relatívne zložité. Namiesto toho však viete zadať samotné meno do bloku akcií a Calliope automaticky naprogramuje zobrazovanie jednotlivých LEDiek.
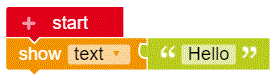
1 Zobrazovanie textu
Aby ste zobrazili zvolený text na LED mriežke, vyberte textový blok z menu Akcií a presuňte ho do Start bloku na hlavnej obrazovke. Text nachádzajúci sa medzi apostrofmi sa zobrazí na Calliope po spustení kódu.
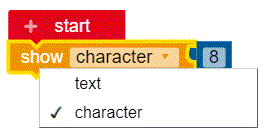
2 Zobrazenie čísel
Pre zobrazenie čísel namiesto textu zameňte zelený textový blok za modrý číselný blok z matematického menu akcií (Math).
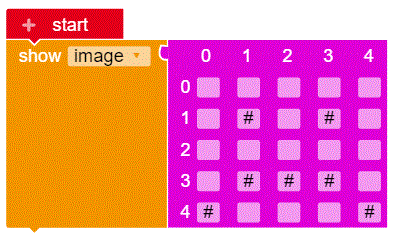
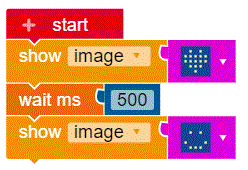
3 Zobrazovanie obrázkov
Chcete na Calliope zobraziť srdiečko, emoji alebo hoci aj kačku? Zvoľte Image blok z menu akcií a vyberte si obrázok, ktorý chcete zobraziť. Viete však zobraziť aj vlastný obrázok výberom tohto bloku a kliknutím na jednotlivé kocky vytvoríte vlastný obrázok.
TIP: Pokiaľ chcete zobraziť viacero rôznych obrázkov za sebou, potrebujete medzi jednotlivé akcie pridať pauzu. Dĺžka pauzy pritom korešponduje s časom, počas ktorého sa má daný obrázok zobrazovať.
4 Pridanie pauzy
Pokiaľ napríklad nepridáte pauzu medzi 2 obrázky, na Calliope sa zobrazí prvý obrázok na 0 sekúnd (t.j. nezobrazí sa vôbec). Je preto potrebné pridať Wait blok, ktorý je v Control menu.
5. Výstupy
Zvuky, svetlá a pohyb
V tejto úlohe budeme kódovať pomocou editoru Open Roberta. Okrem LED mriežky má Calliope aj vstavaný reproduktor, ktorý môže prehrať rôzne tóny alebo zvuky a taktiež aj farebnú diódu, ktorá vie zobraziť rôzne farby.

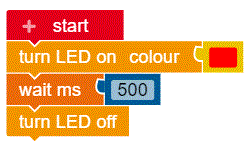
1 Farebná LEDka
Veľká dióda umiestnená pod červenou LED mriežkou funguje podobne ako vodové farby. Nachádzajú sa v nej totiž 3 malé diódy (červená, zelená, modrá), pomocou ktorých sa ich miešaním vytvárajú rôzne ďalšie farby a farebné kombinácie.
V rámci menu akcií si vyberiete Turn LED on alebo Turn LED off pre zapnutie alebo vypnutie tejto LEDky. Farbu zmeníte kliknutím na červený štvorec v rámci editora. Pri postupnom zobrazovaní viacerých farieb nezabudnite pridať pauzy.
2 Reproduktor
Reproduktor nájdete na pravej strane Calliope mini pri Pine 3. Dĺžku tónov a ich výšku si určite upravte podľa toho, čo sa bude hodiť do projektu.
6. Vstupy
Pre jednotlivé akcie použite podmienky
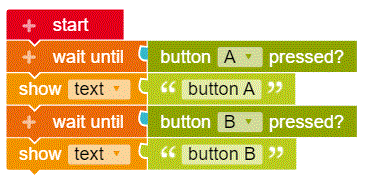
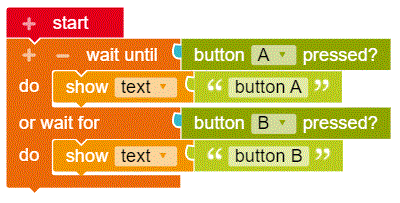
V tejto úlohe budeme kódovať pomocou editoru Open Roberta. Pokiaľ ste postupovali krok za krokom, doteraz sa nám všetko zobrazovalo na LED mriežke hneď po odoslaní do Calliope. Nebolo by v niektorých prípadoch lepšie, aby Calliope niečo zobrazila alebo vykonala až po konkrétnom vstupe (napríklad stlačení tlačidla)? Na vykonanie takéhoto postupu použijeme blok s názvom “wait until”.
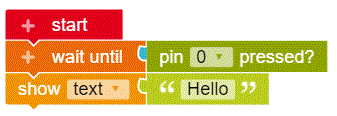
1 Tlačidlá
Calliope mini má dve “vstupné” tlačidlá, červené “A” a modré “B”. Po stlačení jedného z nich sa elektronický okruh v Calliope uzatvorí. Použitím blokov “wait until” a “button A pressed?” sa výsledný výstup zobrazí hneď ako sa stlačí tlačidlo “A”.
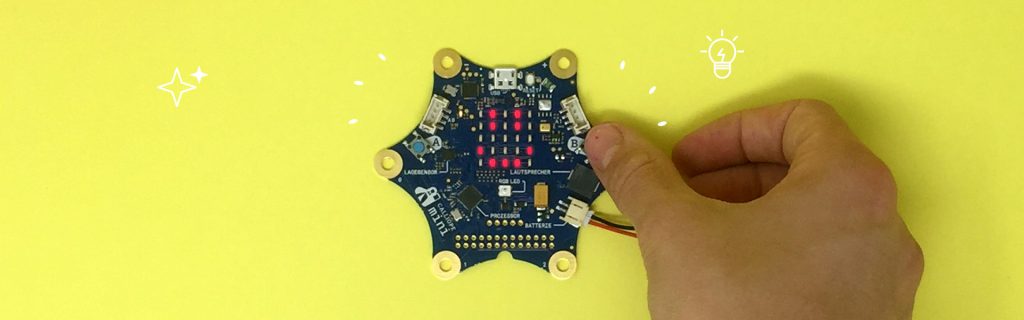
2 Piny
V každom zo 6 rohov “hviezdice” Calliope sa nachádzajú “Piny”, teda ploché konektory s dierkou, ktoré sú označené ako -, +, 0, 1, 2, 3. Pri súčasnom uchopení pinu “-“ a niektorého z očíslovaných pinov začne prechádzať slabý elektrický prúd cez Vaše telo a Calliope, keďže sa elektrický okruh uzavrie. To je možné využiť pri programovaní vykonaním rôznych akcií na Calliope pri dotknutí sa pinov alebo ich kombinácií.
3 Senzor polohy
Vstavaný senzor polohy umožňuje zistiť, kedy je Calliope otočená “tvárou” dole, či sa ňou hýbe alebo či padá voľným pádom. Calliope tak môže zobraziť text, ak sa ňou zatrasie a pochopiteľne množstvo ďalších kombinácií.
4 Iné vstupy
Calliope sa dá naprogramovať tak, aby reagovala na viac než len jeden “vstup”. Definovaním rôznych podmienok a pridaním množstva akcií môžeme docieliť odlišné reakcie Calliope na stlačenie tlačidiel, uchytenie pinov alebo jej zatrasením. Vieme tak vytvoriť celkom zložitý hlavolam, ktorý sa odomkne až po vykonaní správnej kombinácie akcií.